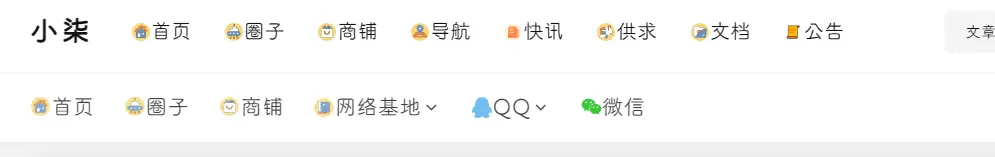
效果展示

废话少说直接开始教程
第一步:
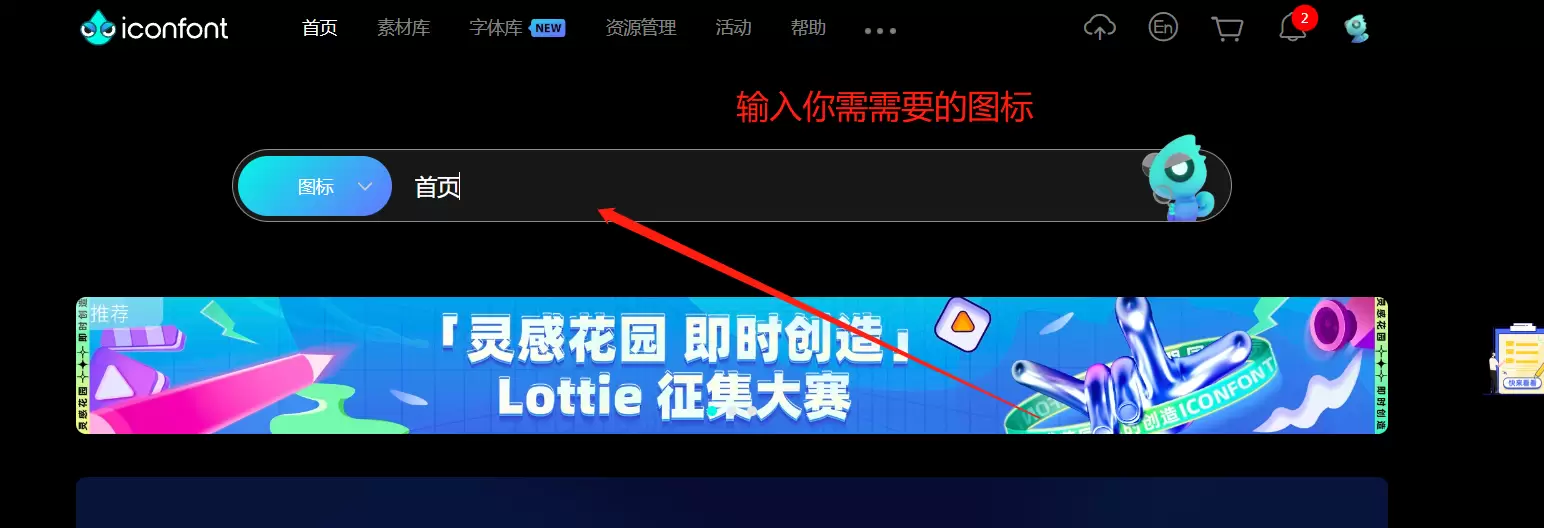
打开阿里图标官网iconfont-阿里巴巴矢量图标库
账号注册什么的我直接跳过
输入你需要的图标

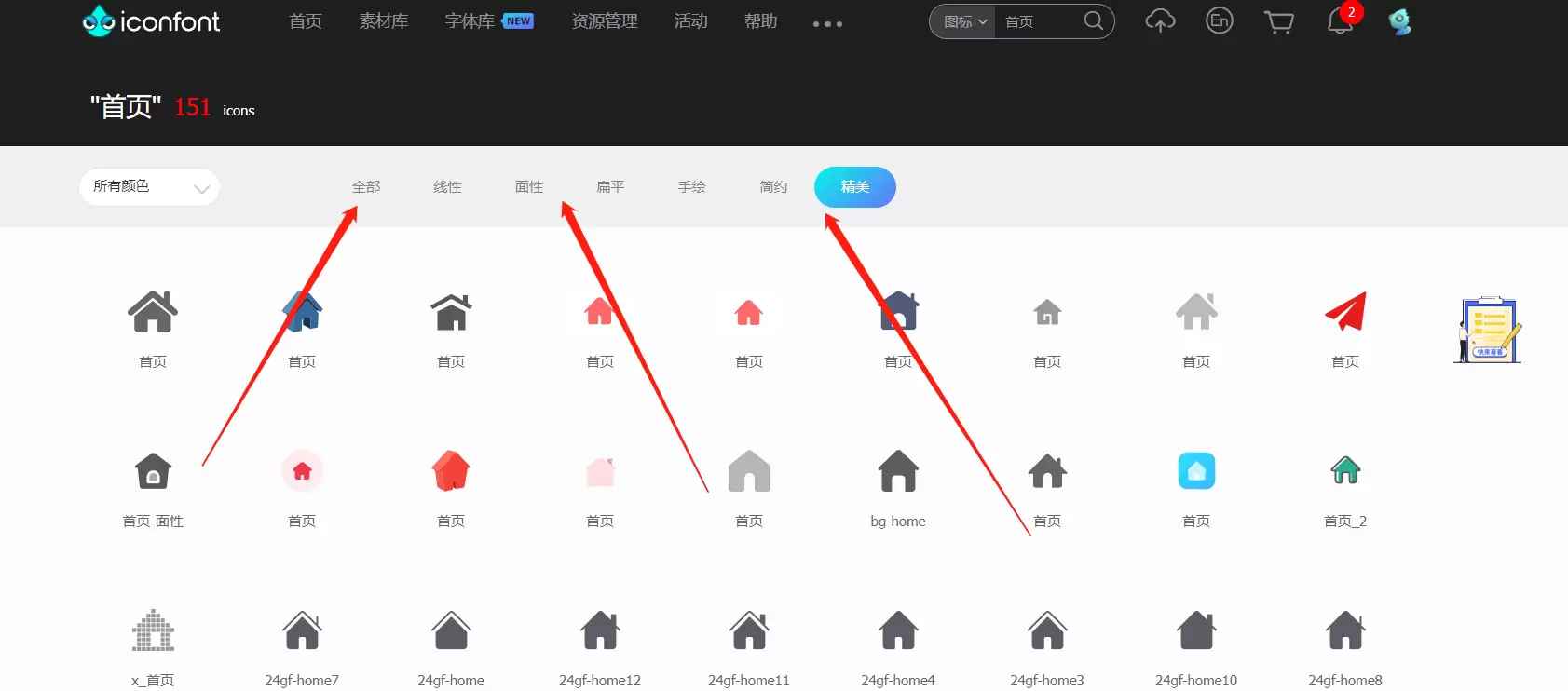
里面有很多类型可以进行选择

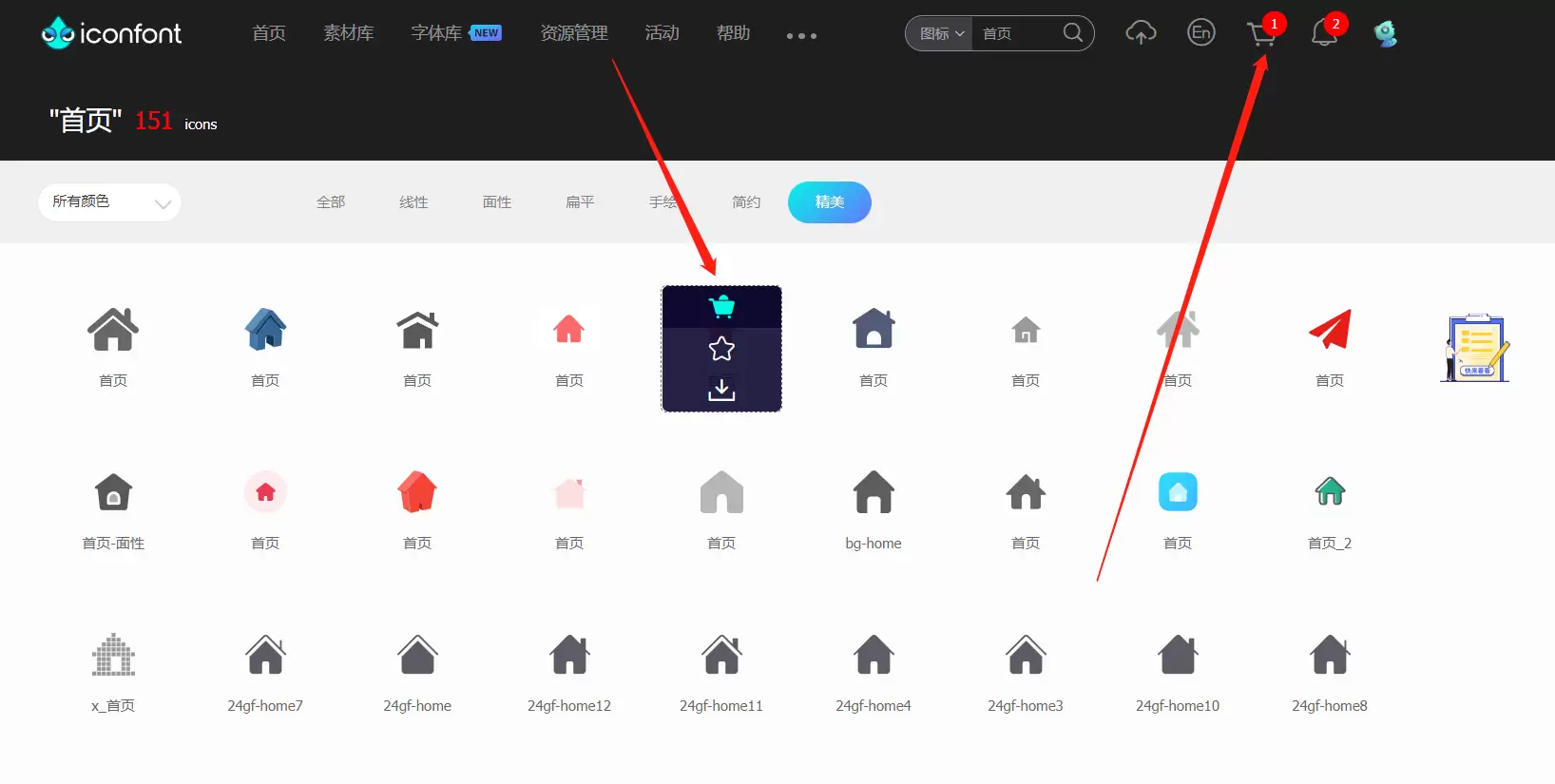
然后点击你要用的

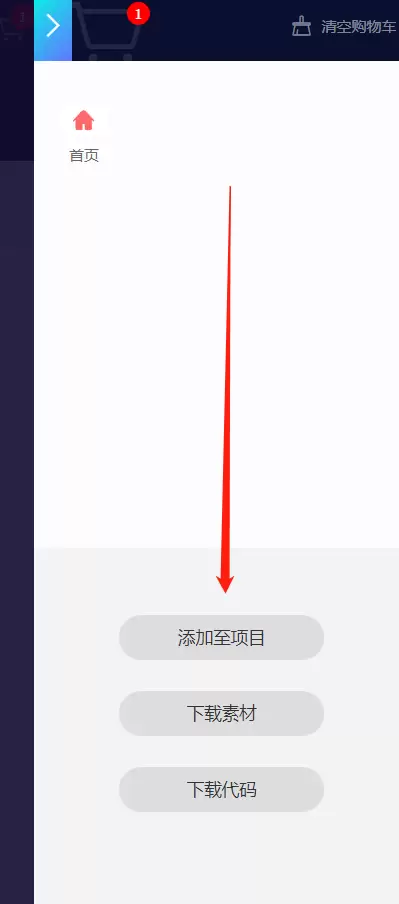
再点击上面的购物车 然后添加至项目

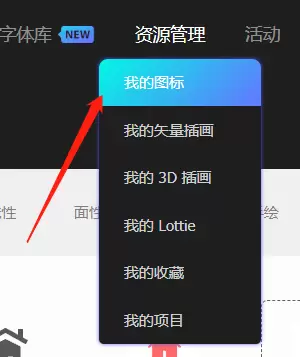
可以在资源管理中我的图标 查看自己的图标

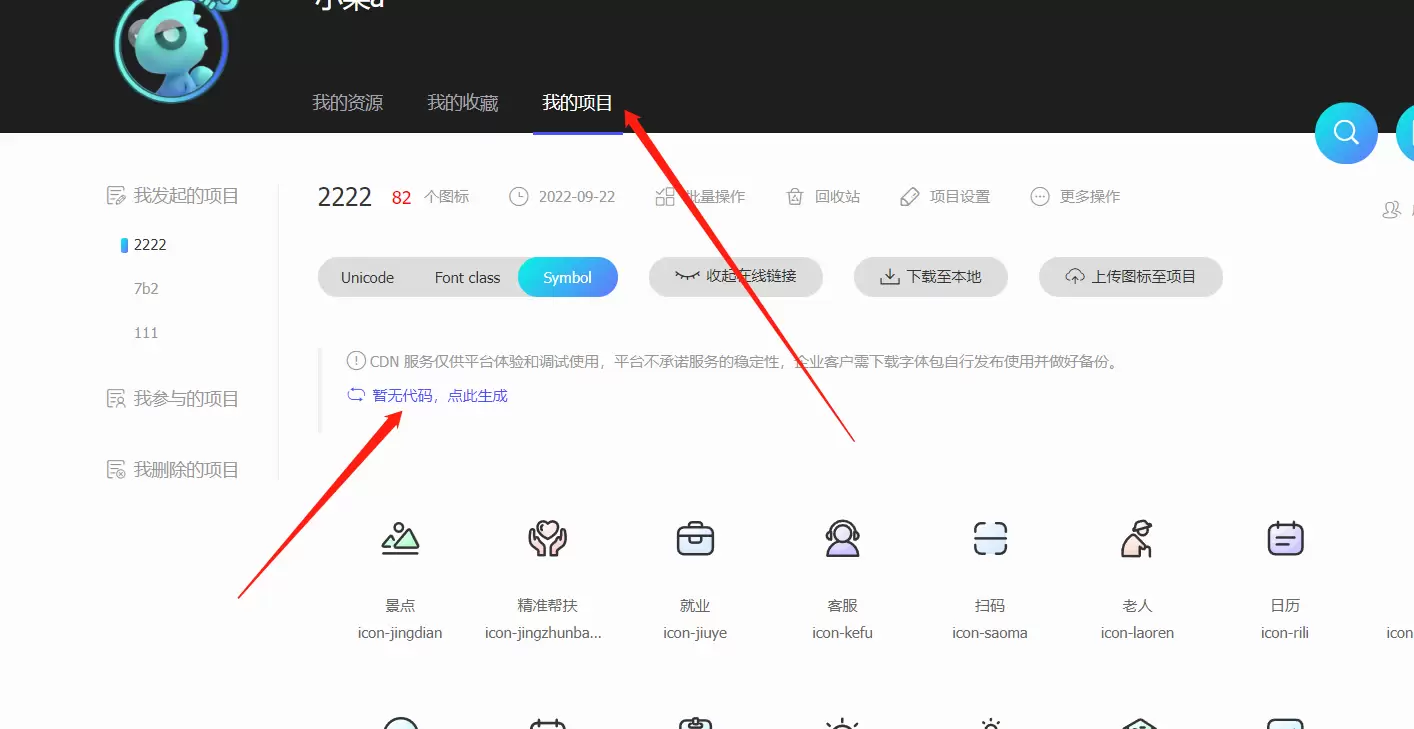
然后点击我的项目 然后生成代码

这里面生成的代码(自己去生成自己的即可)
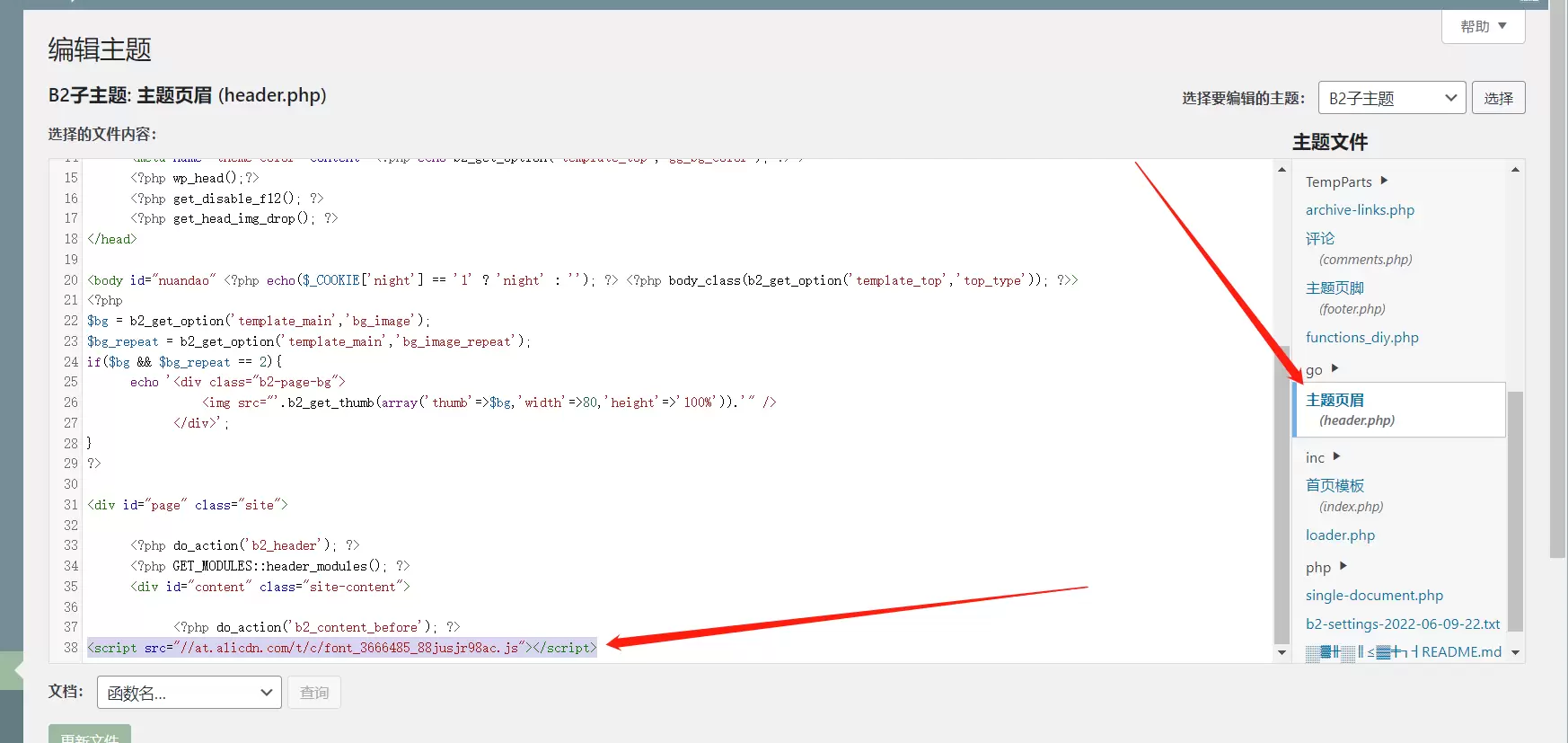
//at.alicdn.com/t/c/font_3666485_88jusjr98ac.js打开主题编辑器 找到header.php然后把代码加入到这里
打开主题编辑器 找到header.php然后把代码加入到这里
第二步:
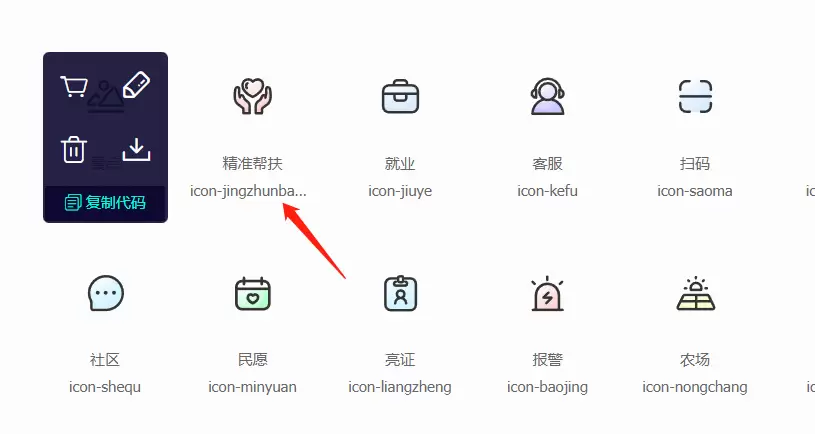
阿里图库 然后找到自己项目的图标 然后复制修改这个代码 到自己菜单即可
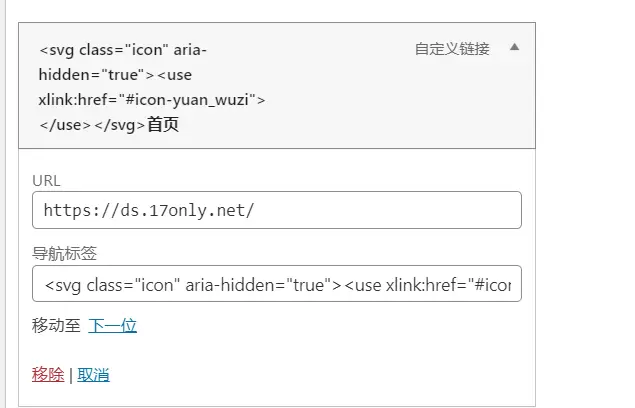
<svg class="icon" aria-hidden="true"><use xlink:href="#这里填写代码"></use></svg>代码的话 鼠标移至到图标就会显示 其实也就是icon开这个代码

然后放在菜单即可 看图

文章版权归作者所有,未经允许请勿转载,如需转载请附带原文链接 谢谢。
本博客所有文章除特别声明外,均默认采用CC BY-NC-SA 4.0 许可协议
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
如有侵权 联系邮箱2131456789@qq.com

