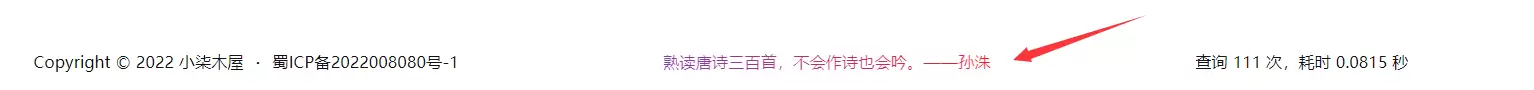
演示

教程
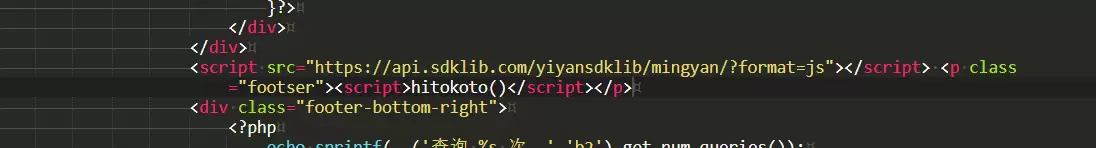
把代码添加到b2/footer.php
<div class=”footer-bottom-right”>上面
<script src="https://api.sdklib.com/yiyansdklib/mingyan/?format=js"></script> <p class="footser"><script>hitokoto()</script></p>
把以下代码添加到css样式
/*底部一言彩色*/
.b2-widget-box ul .links-icon img {
background: #fff;
}
.night .b2-widget-box ul .links-icon img {
background: #1b1d1f;
}
.site-footer-nav .wrapper .footer-links {
border-radius: 20px;
}
p.footser {
background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33.3%, rgba(252, 176, 69, 1) 66.6%, rgba(131, 58, 180, 1) 100%);
-webkit-background-clip: text;
color: transparent !important;
background-size: 300% 100%;
animation: text 4s infinite linear;
}
.night .ffooter-menus .ewms .ewm-weibo {
background:#1b1d1f !important;
}
.night .ffooter-menus .ewms .ewm-weibo .ewm-main .items .item a {
color:#ccc !important;
}
.night .ffooter-menus .ewms .ewm-douyin {
background:#1b1d1f !important;
}
.night .ffooter-menus .ewms .ewm-main h4 {
color:#9E9E9E !important;
}
.night .ffooter-menus .ewms .ewm-main h5 {
color:#FF9800 !important;
}
.night .ffooter-menus .ewms .ewm-douyin .ewm-douyin-1:after {
background:#9E9E9E !important;
}
.night .ffooter-menus .ewms .ewm-wechat {
background:#1b1d1f !important;
}
.night .wiiuii-wz-sty.wiiuii-wzzs-item {
background: #2196f3e6;
}
.night .wiiuii-wz-sty.wiiuii-jrfb-item {
background: #8BC34A;
}
.night .wiiuii-sjcs-item {
background: #aa3f78;
}
.night .wiiuii-yxsj-item {
background: #ff9800d1;
}
.night .wiiuii-yhzs-item {
background: #009688;
}
.night .wiiuii-llzs-item {
background: #f44336de;
}
.wp-block-image:not(.is-style-rounded)>a, .wp-block-image:not(.is-style-rounded) img {
border-radius: 10px;
transition: 0.5s;
}@版权声明:
文章版权归作者所有,未经允许请勿转载,如需转载请附带原文链接 谢谢。
本博客所有文章除特别声明外,均默认采用CC BY-NC-SA 4.0 许可协议
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
如有侵权 联系邮箱2131456789@qq.com
文章版权归作者所有,未经允许请勿转载,如需转载请附带原文链接 谢谢。
本博客所有文章除特别声明外,均默认采用CC BY-NC-SA 4.0 许可协议
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
如有侵权 联系邮箱2131456789@qq.com

