教程
把代码添加到css样式 2个选择一个即可 具体看个人喜好把
样式1

/*手机版*/
@media screen and (max-width: 768px) {
/*关闭手机端来源文章*/
#page .entry-header .single-from{
display: none;
}
.box, .side-fixed{
box-shadow: none;
}
.post-list-cats a{
margin-bottom: 0!important;
padding-bottom: 0!important;
}
.post-list .module-title{
font-size: 22px!important;
}
/*手机端下载圆角*/
.download-list{
border-radius: 20px!important;
}
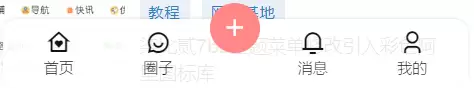
/*底部菜单*/
.mobile-footer-menu.footer-fixed {
background: rgba(255, 255, 255, 0.9)!important;
border-radius: 12px;
margin: 0 auto;
left: 0;
right: 0;
width: 90%;
bottom: 10px!important;
}
.mobile-footer-menu a b {
font-weight: 100;
}
.mobile-footer-center {
padding: 10px;
}
.mobile-footer-menu .mobile-footer-center button i {
right: -30%;
position: absolute;
line-height: 40px!important;
height: 40px!important;
border-radius: 50%!important;
margin-top: -40px;
}
.mobile-footer-menu.footer-down {
transform: translate(0,140%)!important;
}
/*手机菜单下拉背景圆角*/
.top-menu-ul>li.depth-0 > a i.b2-arrow-down-s-line{
border-radius: 100%;
height: 20px;
width: 20px;
right: 2px;
top: 2px;
line-height: 20px;
}样式2

@media screen and (max-width:768px) {
.mobile-footer-menu.footer-fixed {
border-radius: 50px;
margin: 0 auto;
left: 0;
right: 0;
width: 95%;
bottom: 10px !important;
box-shadow: 0px 3px 5px 5px rgb(16 16 16/10%)
}
.mobile-footer-menu .mobile-footer-center button i {
right: -30%;
position: absolute;
line-height: 40px !important;
height: 40px !important;
border-radius: 50% !important;
margin-top: -36px
}
.mobile-footer-menu.footer-down {
transform: translate(0, 140%) !important
}
}@版权声明:
文章版权归作者所有,未经允许请勿转载,如需转载请附带原文链接 谢谢。
本博客所有文章除特别声明外,均默认采用CC BY-NC-SA 4.0 许可协议
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
如有侵权 联系邮箱2131456789@qq.com
文章版权归作者所有,未经允许请勿转载,如需转载请附带原文链接 谢谢。
本博客所有文章除特别声明外,均默认采用CC BY-NC-SA 4.0 许可协议
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
如有侵权 联系邮箱2131456789@qq.com

